Docker expose
Deploying a Static Web Site on Docker with Nginx and EC2 Set by step.
🎯Create a Security Group (Firewall )
🎯Launch EC2
🎯Connect through MobaXterm/Putty/super Putty
🎯Install Docker in EC2
🎯Docker expose
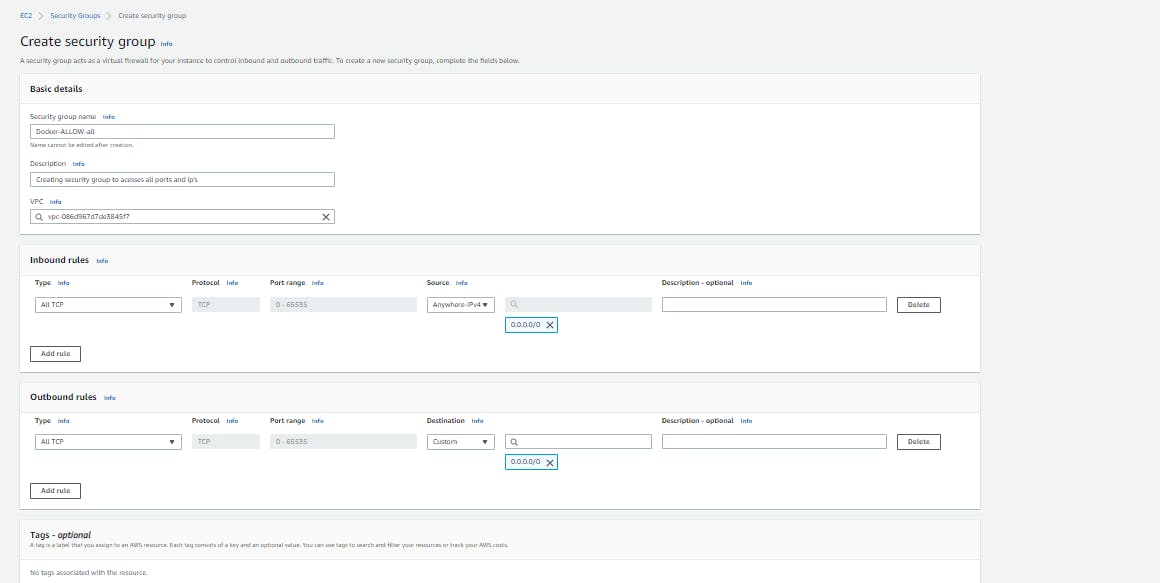
· Create a new security group
· Inbound rules: ALL TCP and 0.0.0.0/0
· Outbound rules: ALL TCP and 0.0.0.0/0

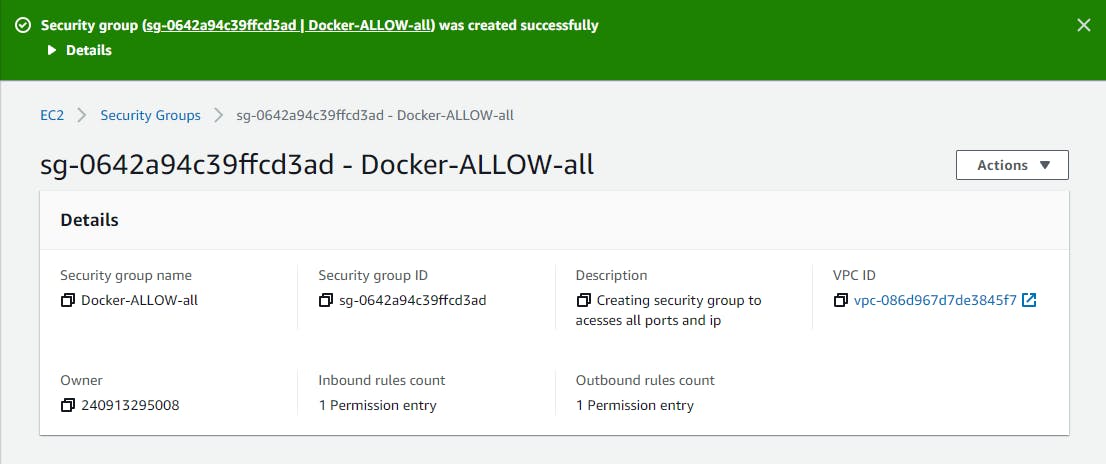
Select -> Create Security Group

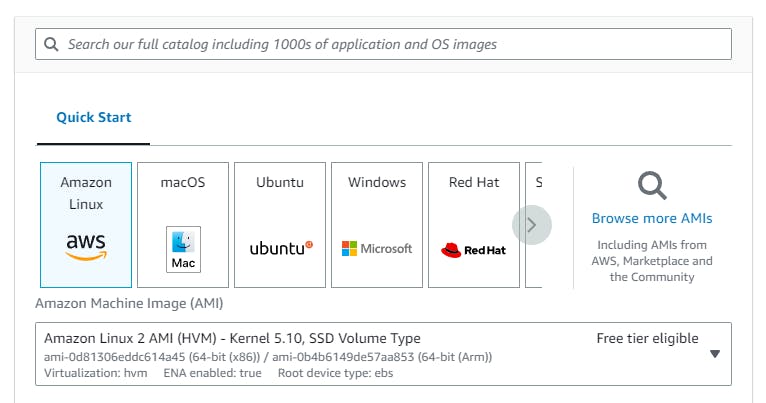
select >Amazon >linux

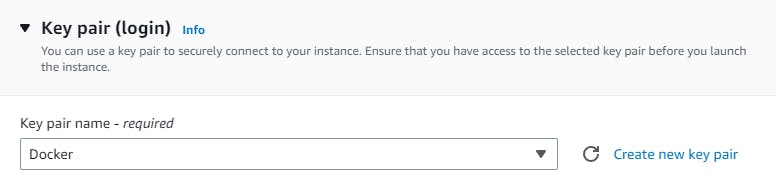
Select Key pair

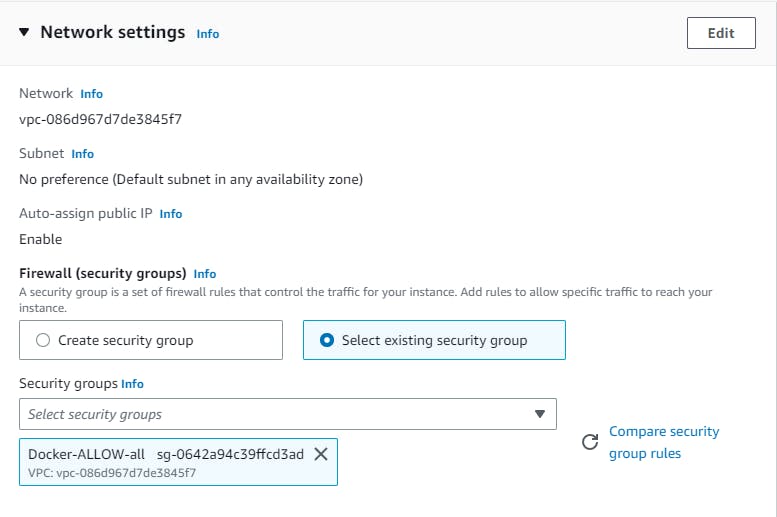
Select the Security Group that we have created, that already exists


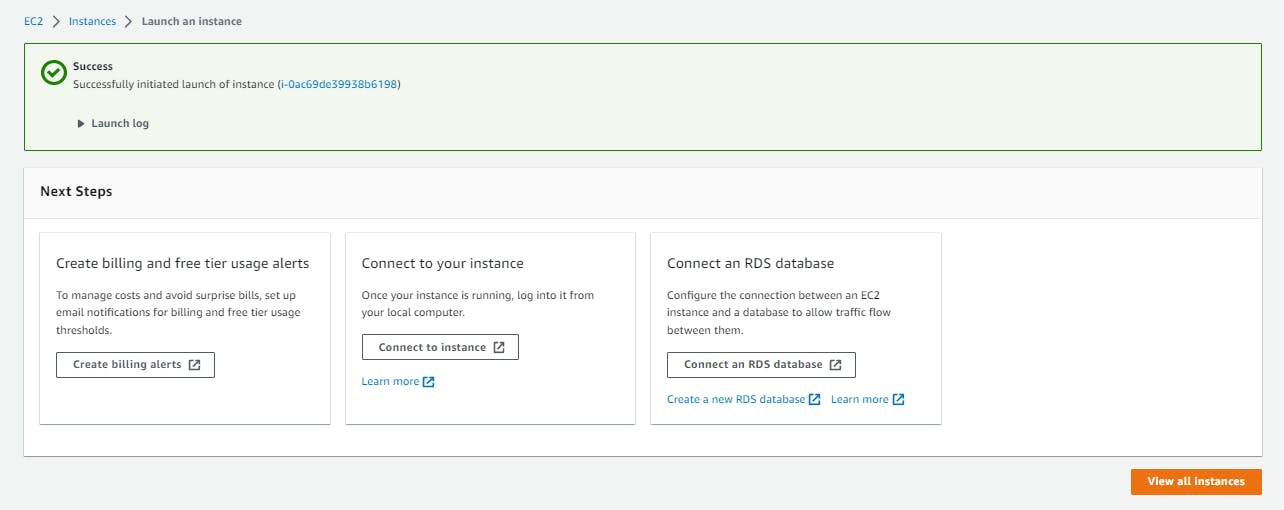
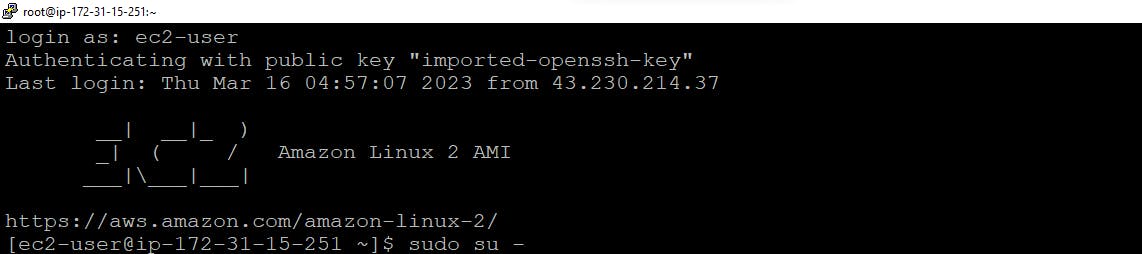
Connect through MobaXterm/Putty/super Putty

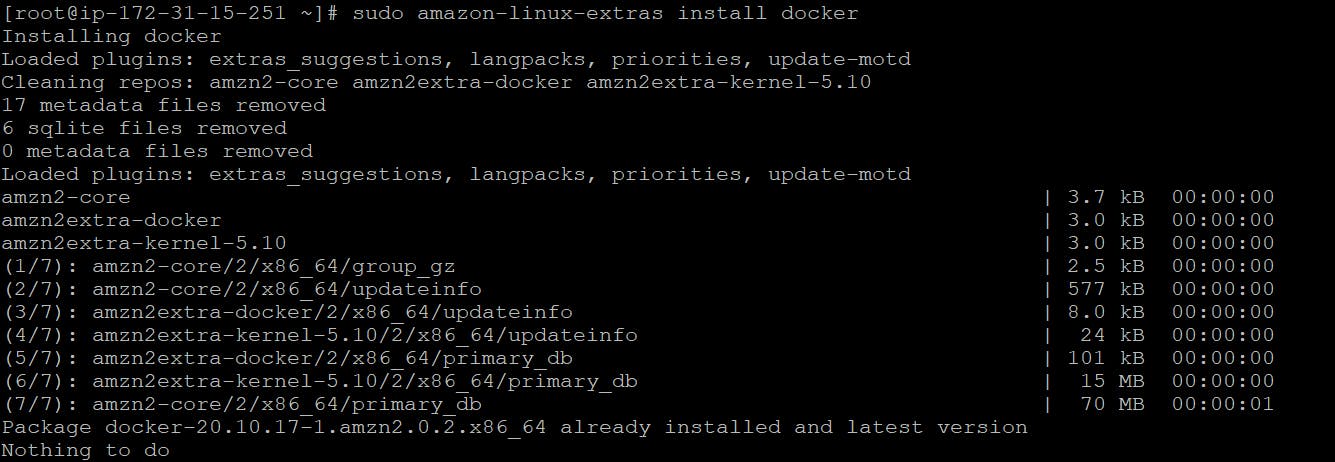
Install Docker in EC2
Update OS packages: sudo yum update -y
sudo amazon-linux-extras install docker

Pull the Image from the Docker hub and commands with a brief Explanation real-time use case
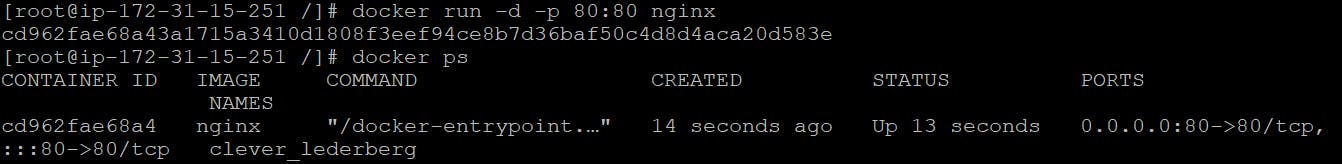
Map a container port to a host port.
docker run -d -p 80:80 nginx
docker run -d -p <any-host-port>:80 nginx

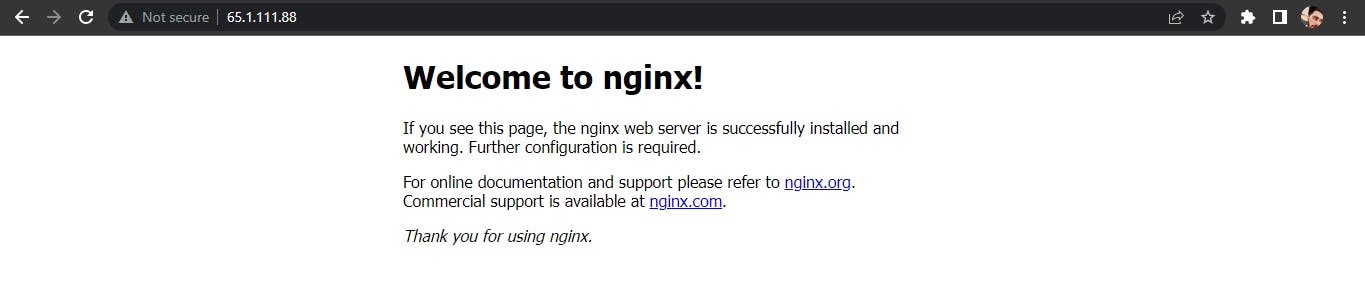
Go to any Browser and type your EC2 Instance ip on url tab

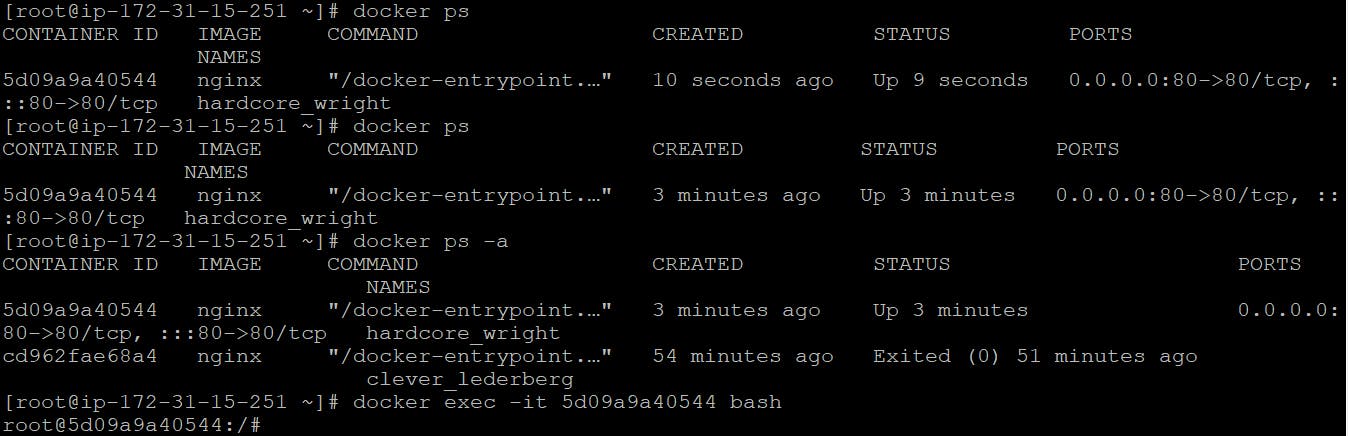
now I'll log in to the nginx container and see what is there inside change web page add new HTML page
docker exec -it <ID> bash

Docker expose
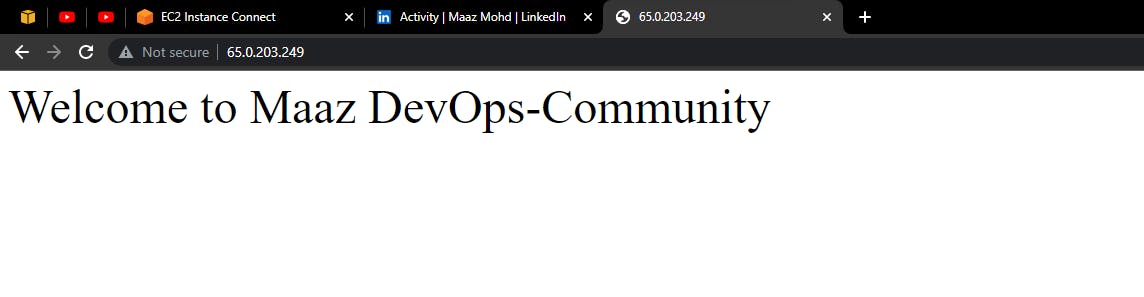
cd /usr/share/nginx/html
root@5d09a9a40544:/# /usr/share/nginx/html# echo “ Welcome to Maaz DevOps-Community ” > index.html

Thank you for reading!